1. 问题描述
描述:在前端访问(wèn)到后端接口的过程中,Long类(lèi)型数据精(jīng)度,末尾(wěi)三位数被归零
1.1.后端
1.1.1.后端数据(jù)类型
/// <summary>
/// 表(biǎo)单(dān)类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类(lèi)型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类(lèi)型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创(chuàng)建(jiàn)时间(jiān)
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口(kǒu)
public class FormTypeController : ApiController
{
/// <summary>
/// 获取表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液(yè)基(jī)蒲层细胞检测申(shēn)请单(dān)", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄层细胞学检测申请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端
1.2.1.前(qián)端访问(wèn)
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
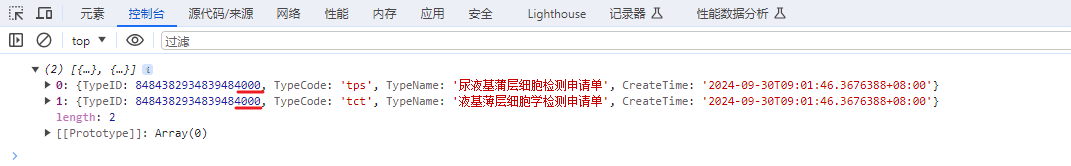
1.2.2.前端访问结果

2.问题(tí)分析
在前后端(duān)数据交(jiāo)互的(de)过程中,长(zhǎng)整型(long)数据类型(xíng)被转换为了 JavaScript 中(zhōng)的 Number 类型,由于 JavaScript 中的(de) Number 类型采用的是 IEEE 754 标准的双精度浮点数(shù)表示法,使用 64 位二进制格式存储数字,其中 1 位(wèi)符(fú)号位、11 位指数位和 52 位尾数位。因此,JavaScript 中的(de) Number 类型(xíng)能够存储的有效数(shù)字位(wèi)数为 52 位,即最多可以(yǐ)精(jīng)确表示 15 位十进制数字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问(wèn)题解决
思路:前(qián)后(hòu)端数据交互式,将(jiāng)Long数据转换为(wéi)字符串(chuàn)
3.1.添加(jiā)一(yī)个用于在json序(xù)列化时将long类型转换为(wéi)string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该类(lèi)添加在实(shí)体对应(yīng)的属性之前
/// <summary>
/// 表单(dān)类型(xíng)
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编码(mǎ)
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称(chēng)
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
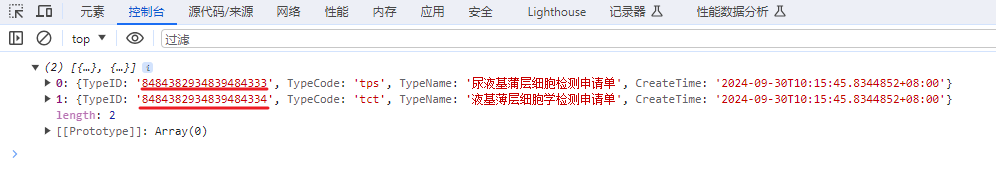
3.3.前端访问结果